728x90
로컬스토리지
로컬스토리지는 사용자(클라이언트) 피시에 데이터를 저장하는 방법으로 쿠키나 캐시등을 삭제하지 않는 다면 영구적으로 브라우저에 데이터를 보존할 수 있다. 사용자 개인피시에 저장하는 방식이기 때문에 컴퓨터를 해킹하지 않는 이상 보안적으로 강력하지만 아이디나 비밀번호같이 중요한 개인정보를 저장하는 것은 위험하며 보통 지속적으로 필요한 데이터인 자동 로그인등을 로컬 스토리지에 저장한다.
로컬스토리지 등록
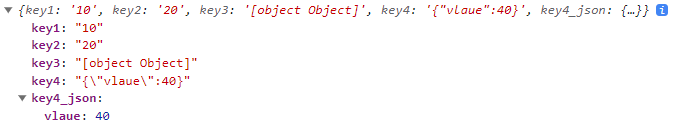
로컬 스토리지에 객체를 등록할 경우 key3과 같이 {value:30}을 바로 쓰게되면 브라우저에서 value가 {object Object}로 출력된다.웹브라우저에서는 읽지 못하는 데이터로 등록이 되기 때문에 key4와 같이 JSON.stringify를 사용하여 직렬화 하여 사용해 줘야한다.

소스코드
localStorage.setItem("key1", 10);
localStorage.setItem("key2", "20");
localStorage.setItem("key3", { value: 30 });
localStorage.setItem("key4", JSON.stringify({ vlaue: 40 }));로컬스토리지 데이터 호출
기본적으로 로컬스토리지에 들어가는 값들은 문자열로 변경돼서 들어간다. 위에서 등록할 때 key1은 정수형으로 등록하였지만 출력해보면 문자열이 출력된다.
객체 또한 문자열로 변환되기 때문에 JSON.pars를 통해 역직렬화를 해줘야 한다.

const key1 = localStorage.getItem("key1");
const key2 = localStorage.getItem("key2");
const key3 = localStorage.getItem("key3");
const key4 = localStorage.getItem("key4");
const key4_json = JSON.parse(localStorage.getItem("key4"));
console.log({ key1, key2, key3, key4, key4_json });
728x90
'Web > React' 카테고리의 다른 글
| [React] 라우팅 방법 버전 6 및 유용한 기능 (0) | 2023.05.02 |
|---|---|
| [React] PropDrilling 해결을 위한 Context api 사용 방법 (0) | 2023.04.24 |
| [React] useReducer 컴포넌트에서 상태변화 로직 분리 (0) | 2023.04.24 |
| [React] Reac.memo 함수형 컴포넌트 업데이트 조건 적용방법 (0) | 2023.04.21 |
| [React] useMemo 사용방법 (0) | 2023.04.21 |