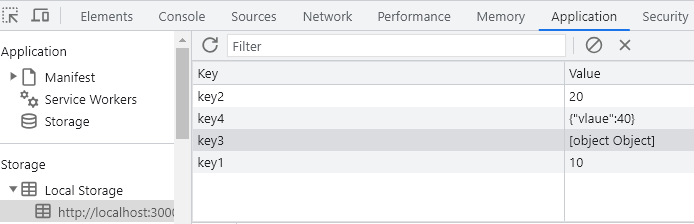
웹 개발을 하다 보면, 브라우저에 데이터를 저장해야 할 상황이 많습니다. 이때 사용할 수 있는 기술이 바로 Web Storage입니다. Web Storage는 클라이언트 측에 Key-Value 형식으로 데이터를 저장할 수 있게 해주는 기능으로, HTML5부터 지원되기 시작했습니다.개념Web Storage는 HTML5에서 도입된 기술이다.데이터를 Key - Value 쌍으로 저장할 수 있다.저장된 데이터는 서버로 전송되지 않고 클라이언트(브라우저)에만 존재한다.보통 5MB에서 10MB까지 저장 가능하다.JavaScript를 통해 데이터를 저장하고 조회하며 삭제할 수 있다.Web Storage의 두 가지 종류1. Local StorageLocal Storage는 브라우저에 데이터를 key-value 쌍으로..