웹 개발을 하다 보면, 브라우저에 데이터를 저장해야 할 상황이 많습니다. 이때 사용할 수 있는 기술이 바로 Web Storage입니다. Web Storage는 클라이언트 측에 Key-Value 형식으로 데이터를 저장할 수 있게 해주는 기능으로, HTML5부터 지원되기 시작했습니다.
개념
- Web Storage는 HTML5에서 도입된 기술이다.
- 데이터를 Key - Value 쌍으로 저장할 수 있다.
- 저장된 데이터는 서버로 전송되지 않고 클라이언트(브라우저)에만 존재한다.
- 보통 5MB에서 10MB까지 저장 가능하다.
- JavaScript를 통해 데이터를 저장하고 조회하며 삭제할 수 있다.
Web Storage의 두 가지 종류
1. Local Storage
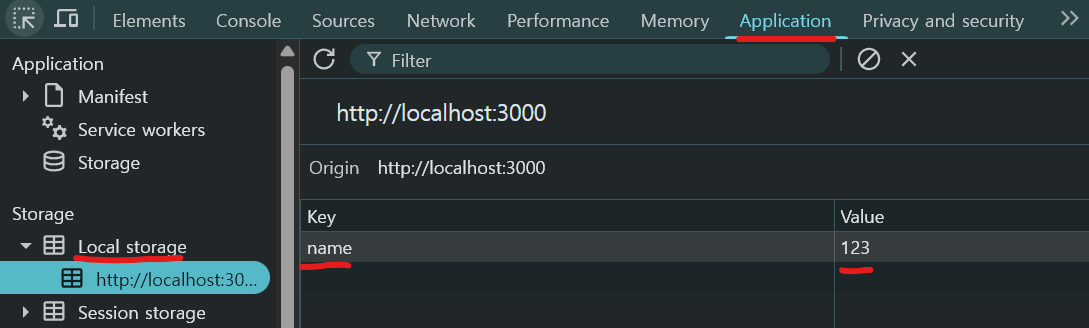
Local Storage는 브라우저에 데이터를 key-value 쌍으로 저장하고 조회할 수 있는 데이터 저장소이다. 이 저장소에 저장된 데이터는 서버로 전달되지 않으며, 사용자가 직접 삭제하지 않는 이상 브라우저나 탭을 닫았다가 다시 열어도 유지된다. 로그인 상태, 사용자 설정, 최근 방문 기록 등 장기적으로 보존해야 할 데이터에 적합하다.
일반 적으로 LocalStorage는 어떤 형식을 넣어도 string으로 Value값이 저장된다.
만약 Object를 Value에 저장하고 싶다면. JSON.stringify를 사용해서 넣어주면 된다.
// 저장
localStorage.setItem('username', 'chatgpt');
// 불러오기
const user = localStorage.getItem('username');
// 삭제
localStorage.removeItem('username');
// 전체 삭제
localStorage.clear();
//JSON을 사용해 Object 저장
localStorage.setItem('object', JSON.stringify({'object':123})
//JSON을 사용해 Object 불러오기
JSON.parse(localStorage.getItem('object'))

2. Session Storage
Session Storage는 브라우저의 각 탭에 독립적으로 존재하는 데이터 저장소이다. Local Storage와 마찬가지로 key-value 쌍으로 데이터를 저장하며 이 저장소에 저장된 데이터는 서버로 전달되지 않지만 탭을 닫는 순간 데이터가 사라진다. 즉, 같은 탭 내에서는 데이터를 유지하지만, 새로 고침을 하거나 새 탭을 열면 데이터는 초기화된다. 일시적인 정보 저장에 적합하다.
// 저장
sessionStorage.setItem('token', '123abc');
// 불러오기
const token = sessionStorage.getItem('token');
// 삭제
sessionStorage.removeItem('token');
// 전체 삭제
sessionStorage.clear();Cookie와의 차이점
Cookie는 네트워크 요청 시 서버로 함께 전송되는 문자열 기반의 데이터이다. 주로 로그인 상태 유지, 사용자 식별, 사용자 맞춤 설정 등 사용자의 활동 기록을 저장해두었다가 서버로 전달하는 데에 사용된다.
쿠키는 key-value 쌍의 형태로 저장되며, 사용자가 웹사이트를 방문할 때 서버나 JavaScript에 의해 생성될 수 있다. 쿠키는 매 HTTP 요청 시 자동으로 서버에 전송되기 때문에, 사용자 상태를 서버가 쉽게 추적할 수 있다는 장점이 있다.
하지만 다음과 같은 단점이 있다:
- 매 요청마다 서버에 함께 전송되므로 트래픽에 부담을 줄 수 있다.
- 저장 용량이 작고 (대개 4KB 이하), 데이터가 많아질수록 효율성이 떨어진다.
- 보안 설정이 제대로 되지 않으면 민감한 정보가 노출될 위험이 있다.
이러한 한계로 인해 HTML5에서는 쿠키의 대체 또는 보완 기술로 Web Storage가 등장하게 되었다.
| 저장 위치 | 서버에도 전송됨 | 브라우저에서만 저장됨 |
| 크기 제한 | 약 4KB | 약 5MB 이상 |
| 전송 방식 | 매 요청마다 서버에 함께 전송 | 서버로 전송되지 않음 |
| 접근 방식 | HTTPOnly 설정 가능 (JS 접근 불가) | JavaScript에서 직접 접근 가능 (XSS 주의 필요) |
React 예제: Local Storage에 사용자 이름 저장하기
React에서 사용자 이름을 입력받아 Local Storage에 저장하고, 이후 브라우저를 새로 열었을 때 저장된 이름을 불러오는 간단한 예제이다.
import React, { useState, useEffect } from 'react';
const UsernameForm = () => {
const [username, setUsername] = useState('');
useEffect(() => {
const savedName = localStorage.getItem('username');
if (savedName) {
setUsername(savedName);
}
}, []);
useEffect(() => {
if (username) {
localStorage.setItem('username', username);
}
}, [username]);
const handleChange = (e) => {
setUsername(e.target.value);
};
return (
<div>
<h2>안녕하세요, {username || 'User'}!</h2>
<input type="text" value={username} onChange={handleChange} placeholder="이름을 입력하세요" />
</div>
);
};
export default UsernameForm;'Web > React' 카테고리의 다른 글
| [React] Hooks ( useState, useEffect, useCallback ) (0) | 2025.02.24 |
|---|---|
| [React] React State ( 함수형 컴포넌트 vs 클래스형 컴포넌트 ) (0) | 2025.02.18 |
| [React] React 설정 및 유용한 기능 (0) | 2025.02.18 |
| [React] React의 특징 (0) | 2025.02.07 |
| [React] 로컬스토리지(LocalStorage) 사용방법 (0) | 2023.06.16 |