728x90
React란?
Node 기반의 Javascripts UI 라이브러리이다. React를 사용하기 위해서는 대표적인 2가지 라이브러리를 추가하여 사용하여야한다.
1. Webpack
다수의 자바스크립트 파일을 하나의 파일로 합쳐주는 모듈 번들 라이브러리
2. Babel
JSX등의 쉽고 직관적인 자바스크립트 문버을 사용할 수 있도록 해주는 라이브러리
장점
1. react는 컴포넌트 방식으로 개발하기 때문에 산탄총 수술을 피할 수 있어 유지보수가 편리하다.
2. react는 선언형 프로그래밍으로 명령형 프로그래밍에 비해 절차를 하나하나 다 나열할 필요가 없어 가독성이 좋다.
대표적인 프로그래밍 - 명령형 프로그래밍(jQuery), 선언형 프로그래밍 (react)
3. Virtual dom을 사용한다. dom이란 document object model이란 뜻 으로 hmel을 해석해서 개발자에게 보여줄 때 hmel을 편한대로 해석할 수 있게 트리적형태로 변환시켜주는 객체를 의미한다.
Update할 요소를 가상의 돔에서 미리 update한 후에 update하게 되는데 가상의 환경에서 update하기 때문에 렌더링을 포함 하고 있지 않다.(렌더린 연산 제거) 이 후 한번에 update할 부분만 update 하게된다. 즉 1000번 update할 거를 한번만 update하는 방법이다.
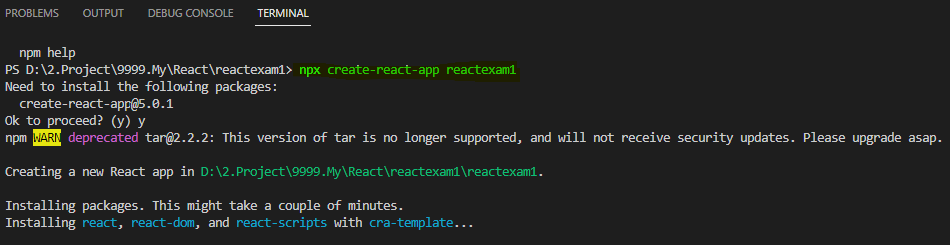
설치방법

npx create-react-app reactexam1npx create-react-app 프로젝트명
728x90
'Web > React' 카테고리의 다른 글
| [React] useMemo 사용방법 (1) | 2023.04.21 |
|---|---|
| [React] Lifecycle 생애주기 및 사용방법 (0) | 2023.04.21 |
| [React] 포커스 이벤트 주기 import { useRef } (0) | 2023.04.20 |
| [React] 사용자 입력 처리 import { useState } (1) | 2023.04.20 |
| [React] 컴포넌트간 데이터 이동 Props (0) | 2023.04.20 |